As a designer who codes and a big advocate and user of Webflow since the early days, I’ve always been intrigued by the latest and greatest “No Code” tools.
Now more than ever, even a quick browse on Medium and websites like NoCode.tech and MakerPad, there’s a whole host of tools geared towards creating powerful, production ready websites and apps without having to touch code.

Now before we dive in — a tiny disclaimer. I’m still a huge advocate of people — not just designers — learning to code, or at least have some fundamental computer science knowledge, for me I would go nearly as far as to say it’s essential for the modern workplace. This is largely because there’s a certain risk attached to running your app on a specific tool or SaaS in a similar way you shouldn’t put all your savings into one company.
With that said, there’s no doubt that No Code is going to continue being a huge growth area and breaking down barriers to entry when creating online businesses. Especially when validating new ideas, bringing them to market quickly and getting critical feedback from early users.
So with all that said, here my top 5 and most exciting No Code tools I’ve seen so far in 2020.
Everyone’s a maker
As Ryan Hoover posted in his popular Medium article “The Rise of No Code” that:
Today anyone with a computer and access to the internet can build a website using tools far more powerful than Dreamweaver from two decades ago. But these GUI-based tools have extended far beyond static sites to fully functional applications.
And even though that article was written over a year ago, the development of new no code tools and tech has only sped-up, making it easier than ever before to bring your ideas to life.
So here’s my list of some of the most exciting and powerful no code tools out there today.
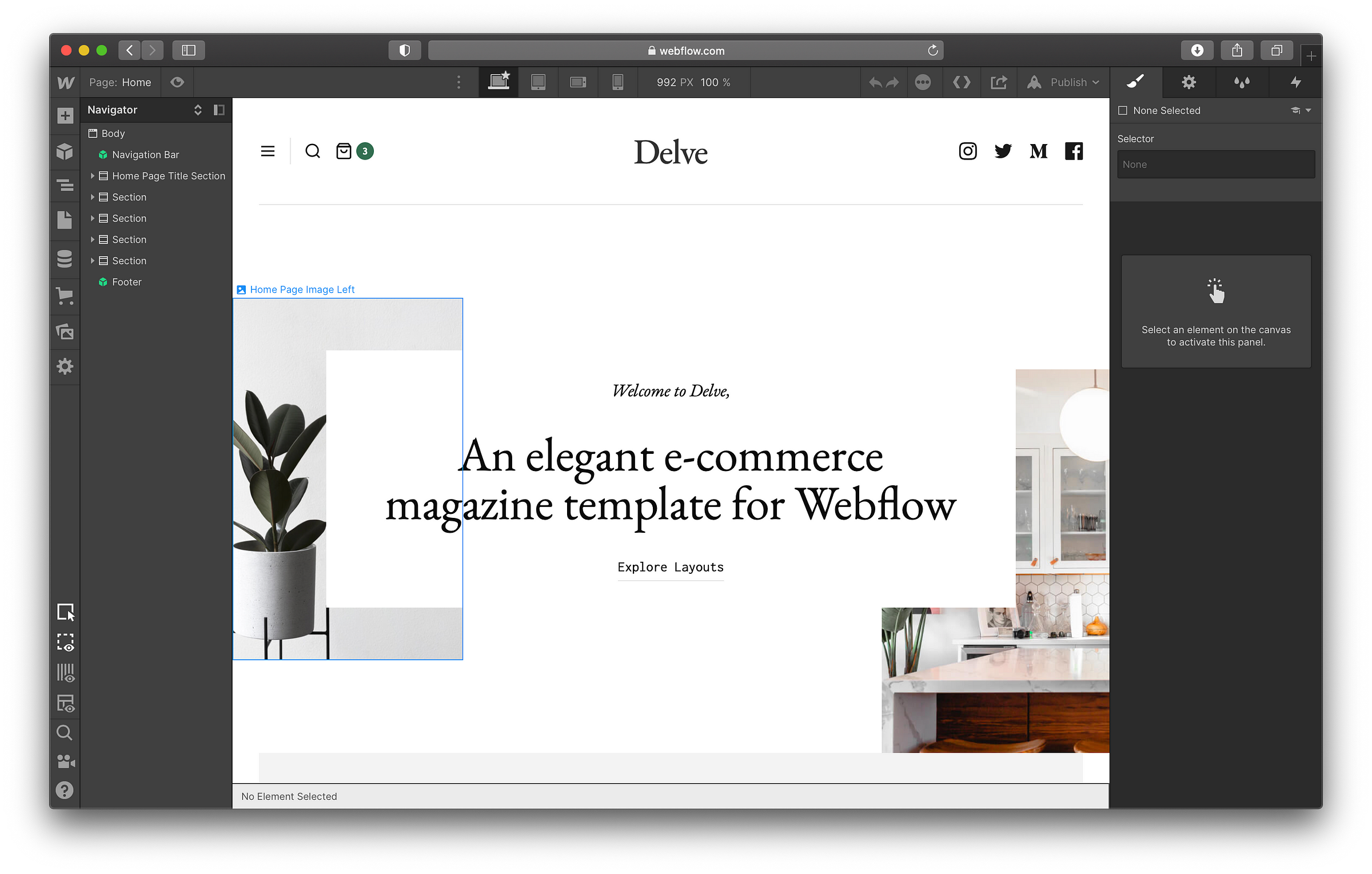
Webflow
For nearly 3 years now I’ve been a heavy user of Webflow, both from my days of freelancing to working as a senior web designer come developer at Mäd Creative.
By no means a new player on the blog, Webflow allows designers and developers alike to design and develop customblogs, portfolios, ecommerce stores, and more with a flexible CMS. The sky really is the limit as you can experience the power of HTML, CSS, and JavaScript in a 100% visual canvas.
With easy hosting, SSL, SEO tools, integrations, visual interaction designer, code export and more, Webflow has become a central tool for many agencies and freelancers alike. Just take a look at the recent work I’ve been apart of for Mäd — all crafted using Webflow.
- Canadia Bank — Cambodia’s largest bank
- ODOM — Forecasted to be Cambodia’s tallest building
- JLC Sourcing — A facelift for South East Asia’s leading garment QA company

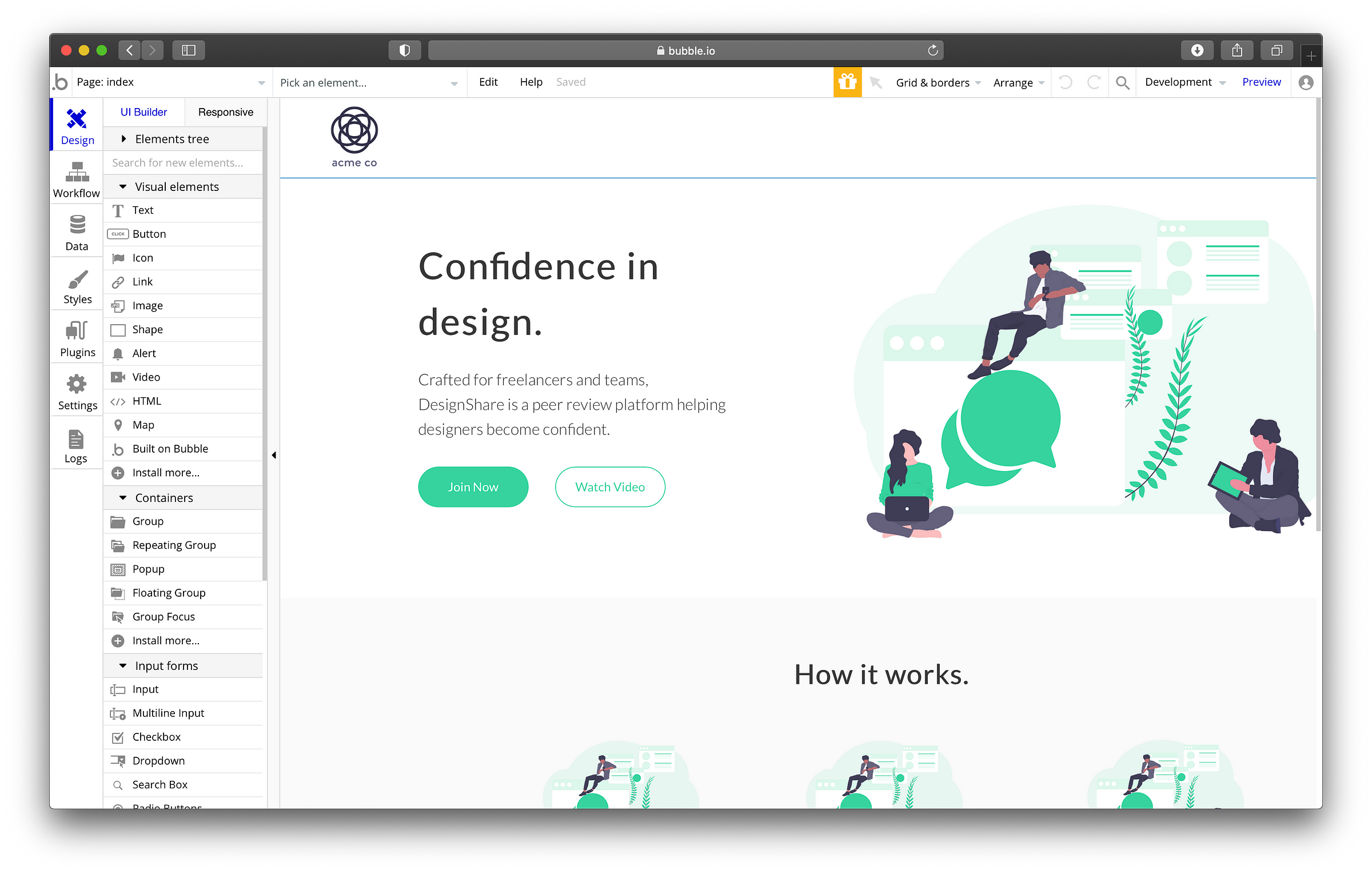
Bubble
I’ve also dabbled with Bubble for the last 2 years and, like Webflow, has become a central tool for many agencies and indie makers with it’s library of integrations and detailed documentation, there’s many reasons to love Bubble. Check out the showcase and get inspired.

Bubble allows you to build powerful, interactive, data driven web apps to rival many SaaS businesses and startups. Also, it’s now collaborative so it’s ideal for teams and agencies.
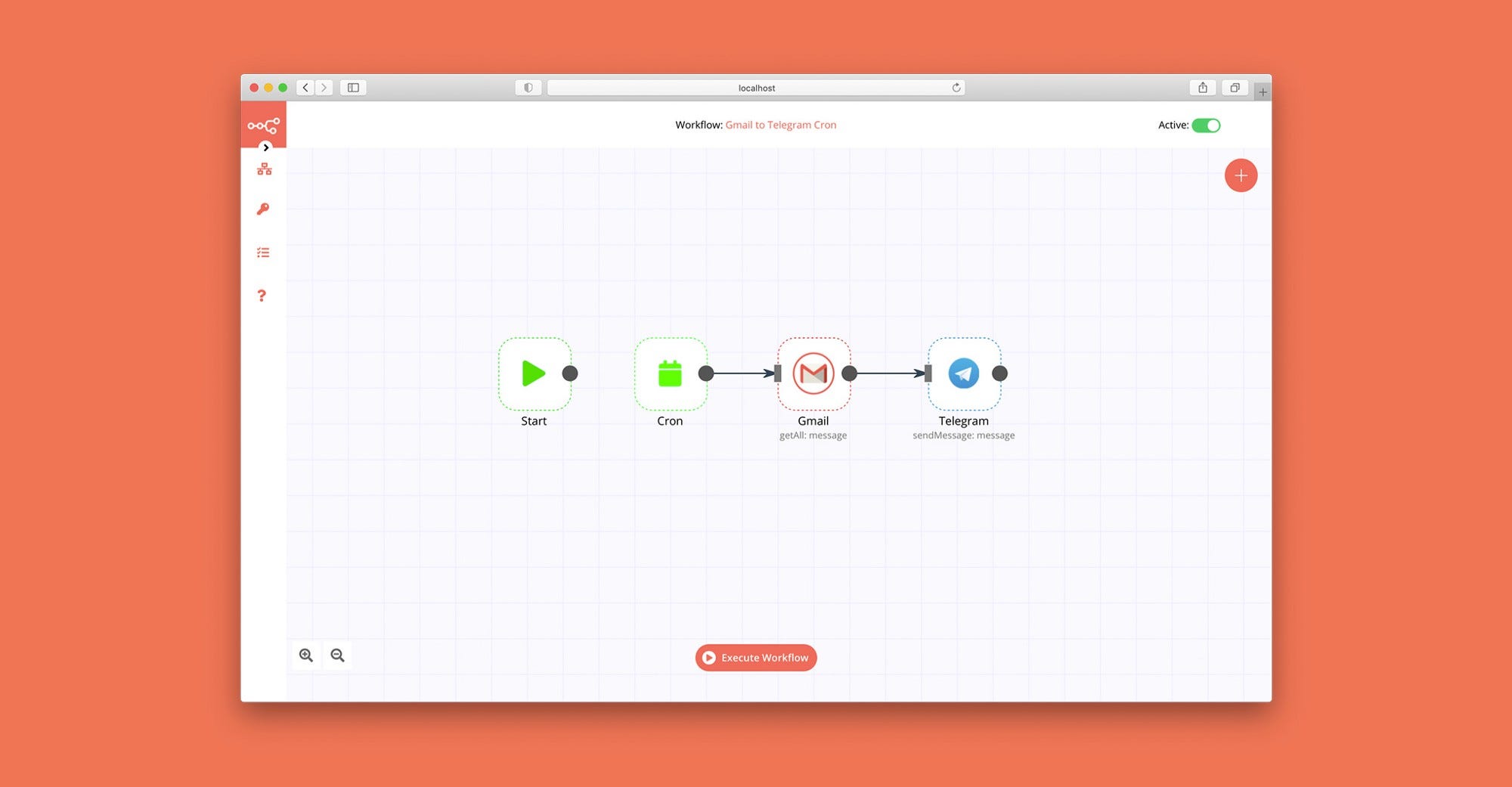
N8N
Maybe a curve ball for some, but oftentimes in no code projects we need to connect different services together, creating automated workflows to power our business and/or projects.
I’ve recently fallen in love with N8N, visually create scalable workflows in a delightful ways. I’ve been using to make my work that little bit more productive — without the need for getting bogged down in long, complicated API documentation.
Recently I was luckily enough to contribute to the N8N blog detailing a few ways that I’m using N8N to boost productivity in the workplace.
Best of all, unlike the other tools in this list, N8N is free and open source.

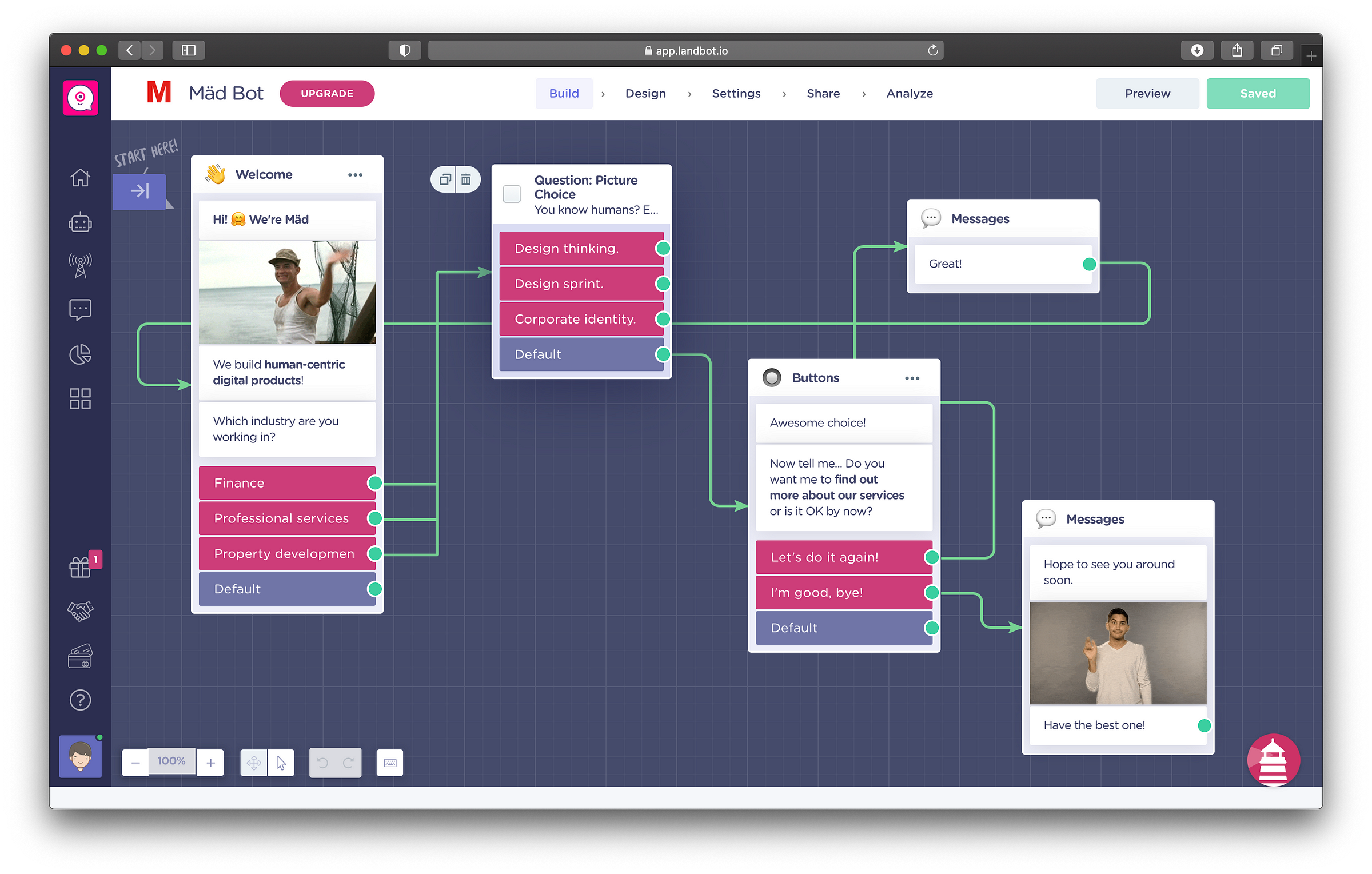
Landbot
Chatbots are nothing new, and also only becoming more popular by the minute. What used to be in the hands of talented software engineers, Landbot came along to shake up the game and create a powerful, intuitive and delightful Chatbot builder. We’ve demoed it several times at Mäd and have received nothing but impressed clients — so give it a go 🙌

Now imagine your Landbot chatbot, embedded on your Webflow site, hooked up to your N8N workflow — now you’re thinking like a no code maker 😉
V.one
The only one on the list that I’m yet to try, but one of the most exciting developments in the no code space I’ve seen for a while. With a UX as polished as Webflow, but for no code native app building, Vone boasts powerful integrations like Webflow, Shopify, Zapier and more — so as an avid Webflow user already, this could be a game changing tool in my toolbox.

Last words
So there you have it, a quick run down of a few of my favorite and most exciting tools in the rapidly growing no code space.
As creating things on the internet becomes more accessible we’re no longer limited to the handful of engineers that can code. This has and will continue to result in huge growth, and increased competition, of tools, business and ideas from all kinds of people.
Got an ideas for a project but need some guidance? Send me an email at kier.p.glover@gmail.com or subscribe to my weekly newsletter for more tips, tricks and tools for creative professionals and makers.
